Intanto partiamo dal chiarire cosa è un sito responsive … wikipedia lo definisce cosi:
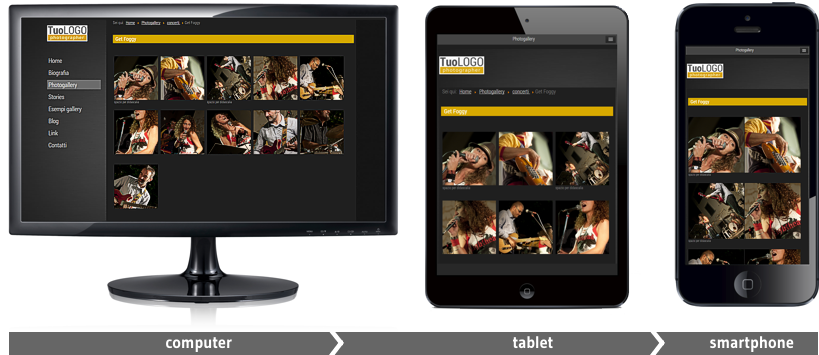
“Il design responsivo, o responsive web design (RWD), indica una tecnica di web design per la realizzazione di siti in grado di adattarsi graficamente in modo automatico al dispositivo coi quali vengono visualizzati (computer con diverse risoluzioni, tablet, smartphone, cellulari, web tv), riducendo al minimo la necessità per l’utente di ridimensionamento e scorrimento dei contenuti.” – Fonte http://it.wikipedia.org/wiki/Design_responsivo
Mediamente oggi oltre il 50% delle visite ad i siti internet è effettuato con dispositivi mobili, come tablet o smartphone.
Si capisce che rendere più agevole la loro esperienza di navigazione evitandoli continui ridimensionamento significa aumentare le possibilità che si possa soffermare di più sul sito, leggendo più pagine e quindi avendo maggiori possibilità di realizzare conversioni.
In realtà le soluzioni responsive sono solo un piccolo passo verso l’usabilità mobile. Infatti è possibile adottare tecniche adaptive per far si che il contenuto stesso possa essere diverso, in termini di dimensioni e quindi peso delle immagini al fine di agevolare il caricamento del sito o proprio di scegliere quali contenuti mostrare e dove a seconda che la visita al sito venga fatta su un pc, su un tablet o su uno smartphone.
In teoria si potrebbe quindi decidere di andare molto più al succo della pagina quando siamo sui telefonini, non mostrando banner, slider pesanti o altre informazioni di contorno .. ma essendo quindi molto più concisi e diretti, perché magari si presuppone che naviga da telefono potrebbe essere interessato ad arrivare subito al dunque …
Come potremmo creare un layout apposito per i tablet cosi da impegnare ad esempio una sola colonna al fianco del contenuto, lasciando qui più spazio per leggere la pagina stessa, e nel pc sopra una certa risoluzione mostrare due, una per lato.
Ovviamente anche le funzionalità possono essere rese diversamente sui vari dispositivi. Ad esempio per far scorrere gli ingrandimenti delle foto o semplicemente per rendere un menu più agevole..